Grid 예제
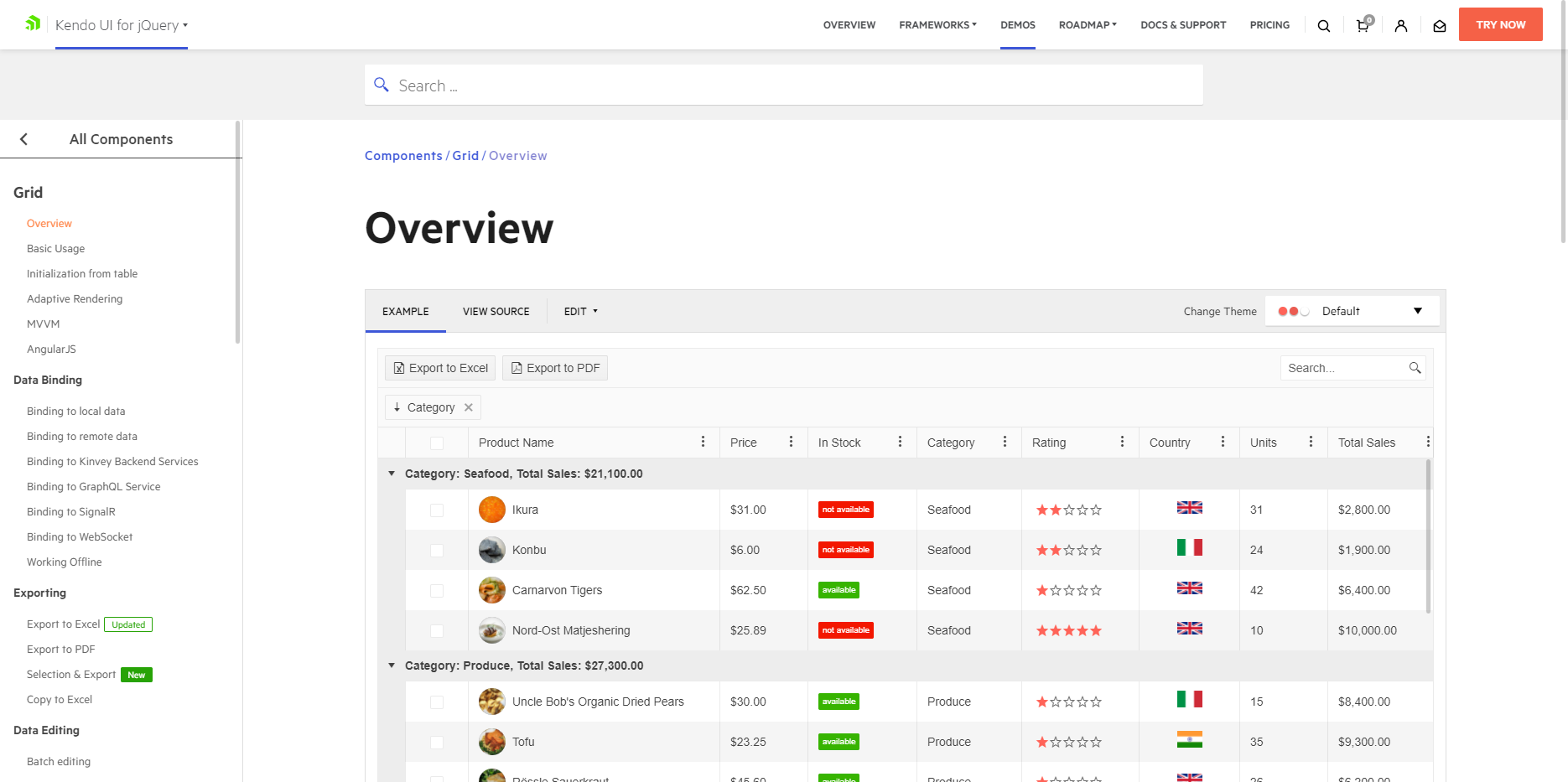
jQuery 기반의 환경에서 구성할 수 있는 Kendo UI 중 Grid에 대해 알아보도록 하겠다. telerik 사에서 제공하는 기본 예제들은 다음의 URL을 통해 확인할 수 있다. https://demos.telerik.com/kendo-ui/grid/index

Grid Custom 예제
거의 왠만한 사용법은 공식 홈페이지의 demo, 그리고 공식 docs를 번역하여 확인하면 능숙하게 사용할 수 있다. telerik 사에서 다른 것은 몰라도 예제 만큼은 정말 풍부하게 잘 구현해놓았기 때문이다. 그렇기에 필자는 그 중에서도, 특히나 자주 사용될 것 같은 예제들에 대한 key point 만을 테스트하며 작성해보도록 하겠다.
1. Test Data 및 Grid 영역 생성
grid에 들어가게될 test data를 생성하도록 하겠다. 실제로는 DB에서 넘겨온 값을 넣는 경우가 대다수겠지만, 어디까지나 테스트인만큼, Kendo UI 사용에 대한 숙련도를 올리기 위함이라 생각하겠다. 비어있는 dojo 소스코드 영역(https://dojo.telerik.com/)에 다음과 같이 입력하도록 하겠다.
<body>
<div id="grid">
</div>
<script>
var testData = [ {no_A:"testData", no_B:"testData", no_C:"testData"},
{no_A:"Apple", no_B:"Apple", no_C:"Apple"},
{no_A:"Banana", no_B:"Banana", no_C:"Banana"},
{no_A:"melon", no_B:"melon", no_C:"melon",},
{no_A:"water", no_B:"water", no_C:"water",},
{no_A:"dark", no_B:"dark", no_C:"dark",},
{no_A:"YEEP", no_B:"YEEP", no_C:"YEEP",},
{no_A:"testData", no_B:"testData", no_C:"testData"},
{no_A:"Apple", no_B:"Apple", no_C:"Apple"},
{no_A:"Banana", no_B:"Banana", no_C:"Banana"},
{no_A:"melon", no_B:"melon", no_C:"melon",},
{no_A:"water", no_B:"water", no_C:"water",},
{no_A:"dark", no_B:"dark", no_C:"dark",},
{no_A:"YEEP", no_B:"YEEP", no_C:"YEEP",}
];
</script>
</body>
2. Grid 그리기
Kendo UI 문법을 이용하여 간단하게 grid를 그릴 수 있다. 작성한 script 영역 내 testData 하단에, 다음과 같이 소스코드를 추가하도록 하자.
<script>
$(function() {
$("#grid").kendoGrid({
columns:[
{ title:"firstColumn", field:"no_A"},
{ title:"secondColumn", field:"no_B"},
{ title:"thirdColumn", field:"no_C"}
],
dataSource:{
data:testData
}
});
});
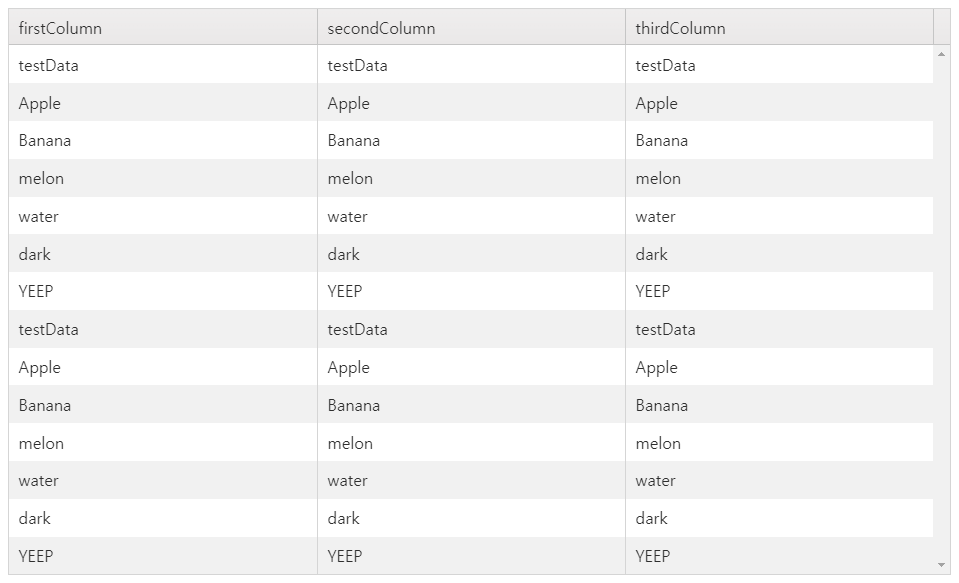
</script>jQuery로 grid를 그릴 영역을 잡아주고, Kendo UI 문법 중 kendoGrid를 이용하여 그려주는 것이다. 하위 설정으로 colums는 grid내 colums title 및 data를 binding하는 역할이라 보면 된다. 위의 과정까지 마치고 [ Run ] 버튼 클릭 시, 다음과 같은 화면을 확인할 수 있다.

3. Grid 속성 부여 (높이 설정 및 스크롤 기능 지원 여부)
Kendo UI를 통해 그려진 grid에 다양한 속성을 간단하게 부여할 수 있다. gird를 그린 소스코드를 다음과 같이 수정하도록 하자.
<script>
$(function() {
$("#grid").kendoGrid({
columns:[
{ title:"firstColumn", field:"no_A"},
{ title:"secondColumn", field:"no_B"},
{ title:"thirdColumn", field:"no_C"}
],
dataSource:{
data:testData
},
height:307,
scrollable:true
});
});
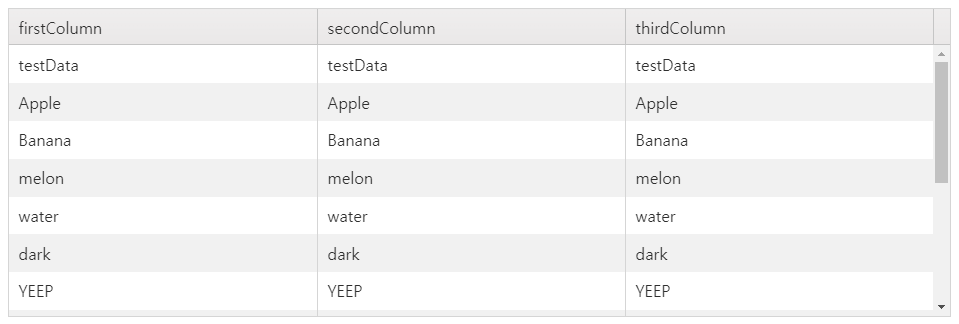
</script>height 속성을 통해 grid의 높이를, scrollable 속성을 통해 스크롤 여부를 설정하였다. 위의 과정까지 마치고 [ Run ] 버튼 클릭 시, 다음과 같은 화면을 확인할 수 있다.

4. Grid 속성 부여 (Paging 기능)
Kendo UI를 통해 그려진 grid에 복잡했던 paging 기능 또한 간단하게 부여할 수 있다. gird를 그린 소스코드를 다음과 같이 수정하도록 하자.
<script>
$(function() {
$("#grid").kendoGrid({
columns:[
{ title:"firstColumn", field:"no_A"},
{ title:"secondColumn", field:"no_B"},
{ title:"thirdColumn", field:"no_C"}
],
dataSource:{
data:testData,
pageSize:5
},
height:307,
scrollable:true,
pageable:true
});
});
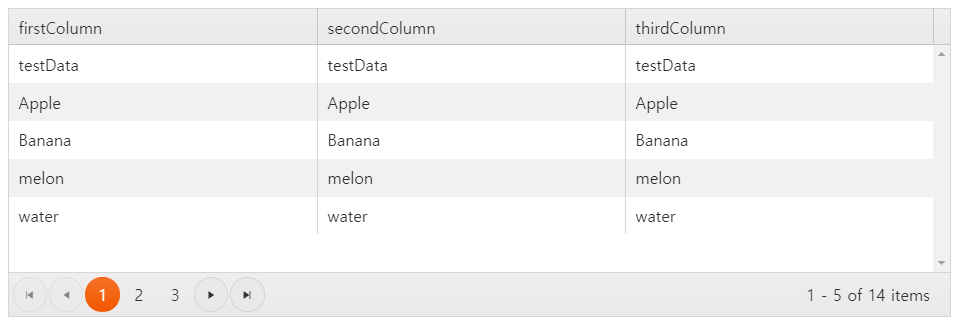
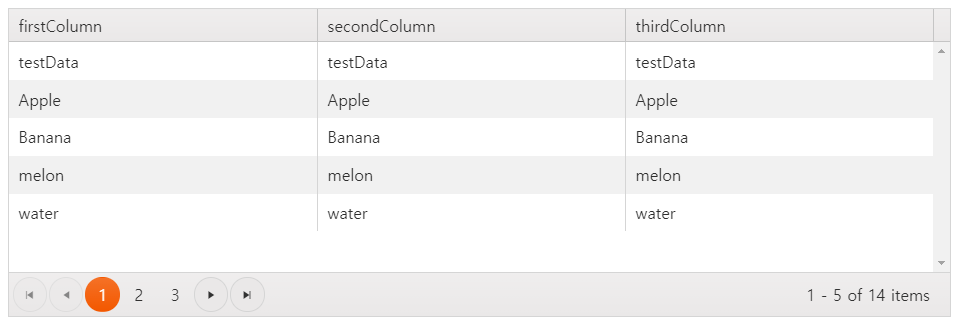
</script>binding한 data를 기준으로 paging 기능을 지원하는 것이기에, dataSource 부분에 pageSize를 설정해준다. 이후 pageable 속성을 true로 해준다면 다음과 같은 화면을 확인할 수 있다.

5. Grid 속성 부여 (출력된 Data에 대한 정렬)
Kendo UI로 그린 grid의 매력을 한 손에 꼽아보라면, 필자는 당연히 '정렬' 기능을 생각할 것이다. 길게 말하지 않겠다. 소스코드를 다음과 같이 수정하자.
<script>
$(function() {
$("#grid").kendoGrid({
columns:[
{ title:"firstColumn", field:"no_A"},
{ title:"secondColumn", field:"no_B"},
{ title:"thirdColumn", field:"no_C"}
],
dataSource:{
data:testData,
pageSize:5
},
height:307,
scrollable:true,
pageable:true,
sortable:{
mode:"multiple"
}
});
});
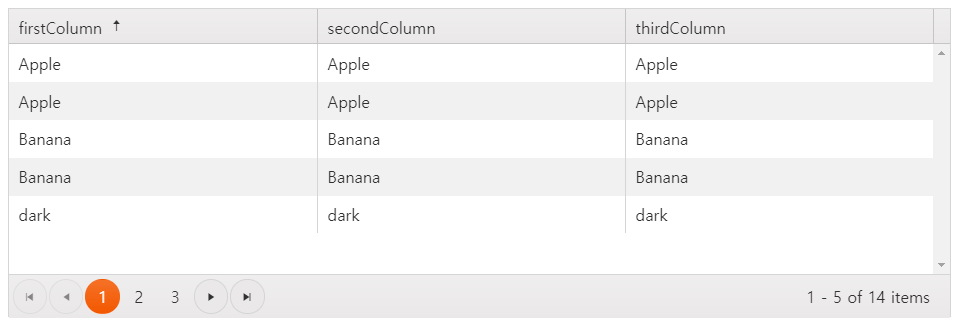
</script>sortable 속성을 통해 grid의 column title을 클릭하여 데이터 정렬이 가능하다. 이렇게 말이다.


차이가 느껴지는가? 별도로 grid 내 title에 정렬 기능을 구현하지 않더라도, Kendo UI를 사용하면 간단하게 구현할 수 있음을 확인할 수 있다.
6. Grid 속성 부여 (Column Title을 끌어다 Group)
말로만 들어서는 무슨 기능인지 이해가 어려울 수 있다. 일단 예제를 따라해보고, 출력된 결과를 보고 생각하는 것도 나쁘지 않다고 생각한다. 입력한 소스코드를 다음과 같이 수정한다.
<script>
$(function() {
$("#grid").kendoGrid({
columns:[
{ title:"firstColumn", field:"no_A"},
{ title:"secondColumn", field:"no_B"},
{ title:"thirdColumn", field:"no_C"}
],
dataSource:{
data:testData,
pageSize:5
},
height:307,
scrollable:true,
pageable:true,
sortable:{
mode:"multiple"
},
groupable:true,
groupable:{messages:{empty:"그리드 컬럼을 끌어다 정렬하세요."}}
});
});
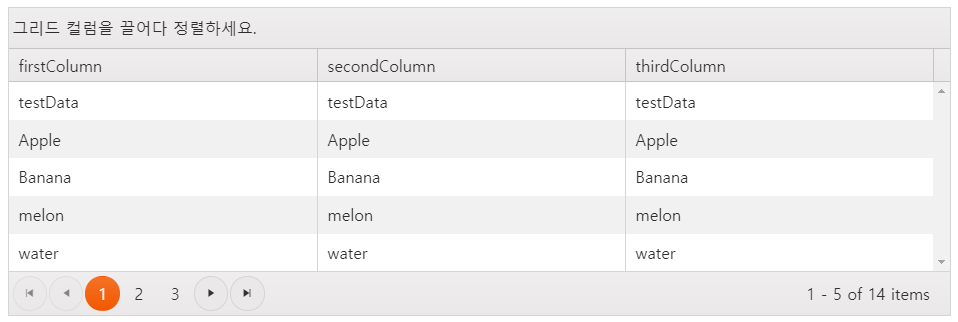
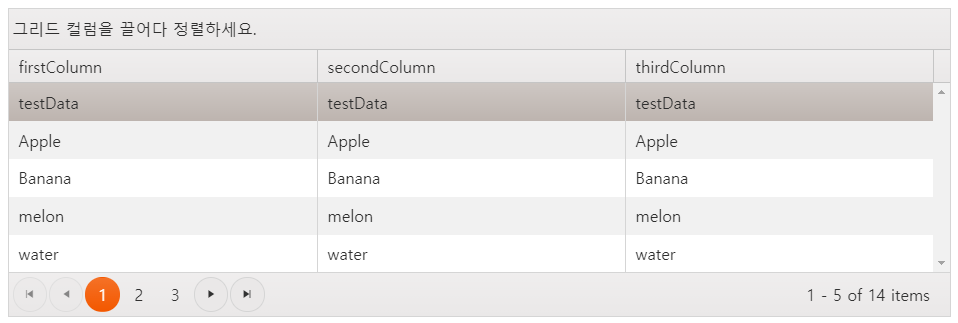
</script>groupable 속성을 통해 기능을 활성화 시키고, groupable - messages - empty 속성을 통해 안내 글귀를 수정할 수 있다. [ Run ] 버튼을 눌러 결과를 확인해보자.

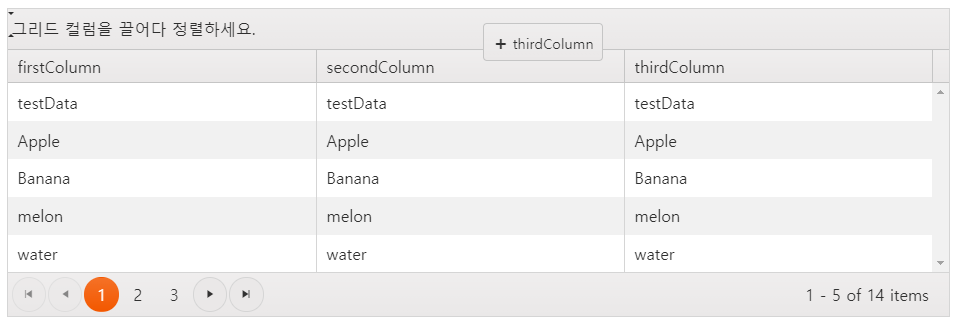
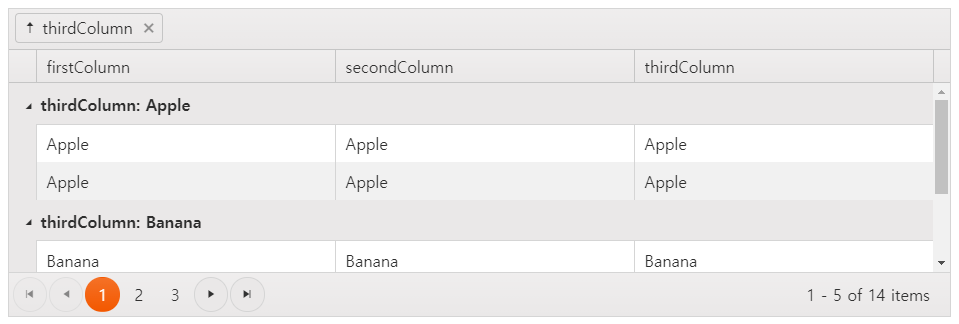
얼핏 보기에는 grid 상단에 '그리드 컬럼을 끌어다 정렬하세요.' 라는 문구만 추가된 것처럼 보인다. 하지만 column의 title을 드래그로 상단에 옮기면 다음과 같은 결과를 확인할 수 있다.


보시다시피, 필자가 끌어다 놓은 thirdColumn을 기준으로, grid 내 출력 data들이 group화 된 것을 확인할 수 있다.
7. Grid 속성 부여 (Columns Data 내 Template 설정)
Kendo UI로 그려진 grid에 column 마다 개별적인 template를 설정할 수 있다. 예를 들면, 'firstColumn 내 data 클릭 시, 해당 data를 alert으로 띄운다.' -와 같은 기능을 추가할 수 있다는 뜻이다. 입력한 소스코드를 다음과 같이 수정해보도록 하자.
<script>
$(function() {
$("#grid").kendoGrid({
columns:[
{ title:"firstColumn", field:"no_A",
template:"<div class='name' onclick='test(`firstColumn`, `#=no_A#`)'>#=no_A#</div>"
},
{ title:"secondColumn", field:"no_B"},
{ title:"thirdColumn", field:"no_C"}
],
dataSource:{
data:testData,
pageSize:5
},
height:307,
scrollable:true,
pageable:true,
sortable:{
mode:"multiple"
},
groupable:true,
groupable:{messages:{empty:"그리드 컬럼을 끌어다 정렬하세요."}}
});
});
function test(a, b){
alert("Column : " + a + "\nData : " + b);
}
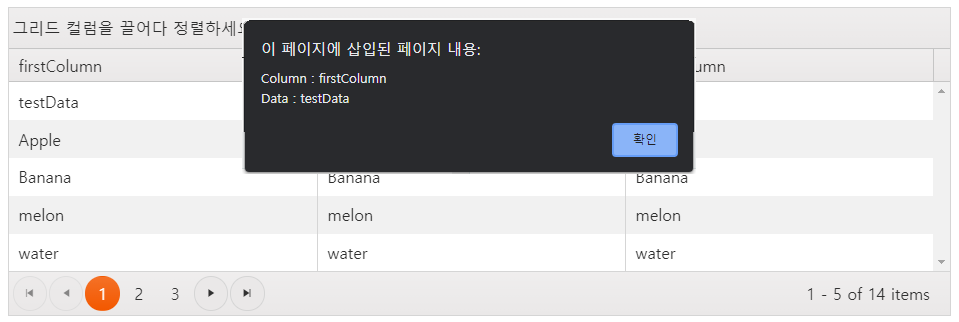
</script>firstColumn에 출력되는 양식을 template 속성을 통해 변경한 것이다. 클릭 시, test function을 호출하며, string type의 고정된 값과, 해당 column의 data를 매개변수로 받는다. [ Run ] 버튼을 눌러 결과를 확인하면 다음과 같다.


[ 출처 ]
Kendo UI Grid 예제 : https://demos.telerik.com/kendo-ui/grid/index
'JavaScript > Kendo UI' 카테고리의 다른 글
| Kendo UI [5] Toolbar (0) | 2021.08.31 |
|---|---|
| Kendo UI [4] DropDownList API (0) | 2021.08.31 |
| Kendo UI [3] DropDownList (0) | 2021.08.31 |
| Kendo UI [1] (0) | 2021.08.24 |

