728x90
Animation이란?
Animation은 CSS 스타일과 키프레임(keyframes)으로 구성되며, Transition 보다 훨씬 더 규모가 크고 복잡하며 다양한 능력을 가지고 있기 때문에 좀 더 정밀한 효과를 구현할 수 있다.
적용될 대상은 @keyframes 규칙이 반드시 필요하며, Transition과 다르게 방아쇠(Trigger) 없이도 실행 가능하다.
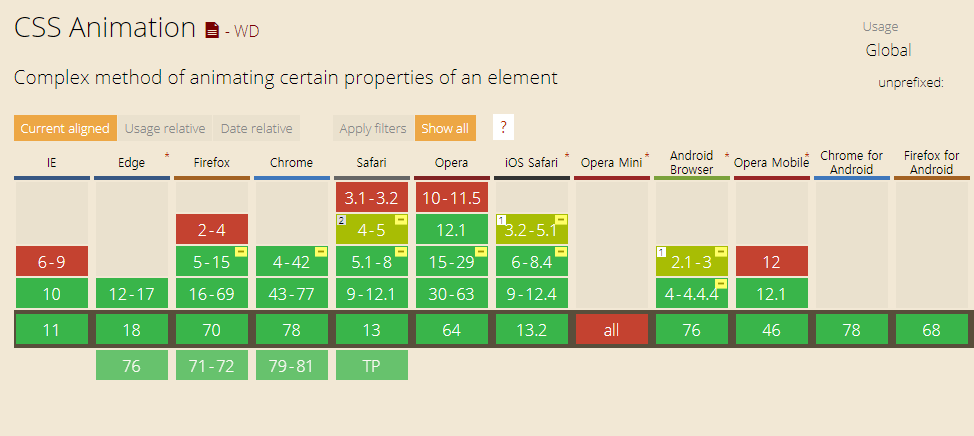
Animation 지원범위
Animation은 IE브라우저에서 10이상부터 지원한다.

Animation 9가지 속성
(1) animation-name
- @keyframes에서 설정한 애니메이션의 이름
animation-name: name;
/* 키프레임 이름 = 애니메이션 이름 */
@keyframes name {
/* from(0%), to(100%) 또는 %로 작성 */
from {
width: 100px;
}
to {
width: 300px;
}
25%, 75% {
background-color: red;
}
}
/* 유효하지 않은 애니메이션 이름 */
animation-name: 1name; // 숫자로 시작하는 이름
animation-name: @name; // 특수 문자로 시작하는 이름
(2) animation-duration
- 실행 시간(필수)
- 기본값 : 0s
animation-duration: time | initial | inherit;
/* 초 단위(s), 밀리 초 단위(ms)단위로 적용 가능 */
animation-duration: .5s, 500ms;
(3) animation-timing-function
- 가속, 감속 설정(*transition-timing-function과 동일)
- 기본값 : ease
animation-timing-function: linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int,start|end) | cubic-bezier(n,n,n,n) | initial | inherit;
(4) animation-delay
- 실행 지연 시간
- 기본값 : 0s
animation-delay: time;
/* 초 단위(s), 밀리 초 단위(ms)단위로 적용 가능 */
animation-delay: .5s, 500ms;
(5) animation-iteration-count
- 애니메이션 재생 횟수
- 기본값 : 1
animation-iteration-count: number | infinite | initial | inherit;
/* 5회, 무한 반복 */
animation-iteration-count: 5, infinite;
(6) animation-direction
- 애니메이션 재생 방향
- 기본값 : normal
animation-direction: normal | reverse | alternate | alternate-reverse | initial | inherit;
(7) animation-fill-mode
- 애니메이션 종료 후 상태
- 기본값 : none
animation-fill-mode: none | forwards | backwards | both | initial | inherit;
(8) animation-play-state
- 애니메이션 재생/정지
- 기본값 : running
animation-play-state: paused | running | initial | inherit;
(9) animation
- 개별 속성을 축약하여 한 줄의 코드로 작성 가능
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
적용 예시
/* 애니메이션 키프레임 작성 */
@keyframes name_color {
0% {
background-color: red;
}
100% {
background-color: blue;
}
}
@keyframes name_width {
from {
width: 100px;
}
to {
width: 300px;
}
}
/* 애니메이션 속기형
(권장순서: name duration timing-fn delay iteration-count direction fill-mode play-state) */
animation: name_color 1s linear 1s, name_width 1s ease-out infinite;
[ 출처 ]
BoostCourse 웹 UI 개발 : https://www.boostcourse.org/web344/lecture/60528
728x90
'CSS > Default' 카테고리의 다른 글
| CSS 적용 방식 (1) | 2024.09.30 |
|---|---|
| CSS, SASS, SCSS (0) | 2024.09.27 |
| Transition (0) | 2024.09.27 |
| 애니메이션의 이해 (0) | 2024.09.27 |

