페이지 글씨가 작아도 알아보기 힘들지만 명도 대비가 낮아도 가독성이 떨어져서 내용을 인식하기 어렵다. 노안, 저시력, 색약, 색맹 등의 사용자들도 불편함이 없도록 콘텐츠를 제공해야 하며, 비장애인들도 명도 대비가 높다면 콘텐츠를 더 잘 인식할 수 있다. 따라서 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5:1 이상이어야 한다. 텍스트 콘텐츠의 명도 대비에 대한 사례들을 살펴보도록 하겠다.
명도 대비 평가 방법
- 텍스트 콘텐츠 색과 배경 색을 평가 도구를 이용하여 대비 한다.
- 추천하는 명도 대비 평가 도구는 다음과 같다.
- Colour Contrast Analyzer
- Colour Contrast Check
- Contrast Analyser
- Colour Contrast
- Contrast Ratio
- 텍스트 콘텐츠 색과 배경 색의 대비가 4.5:1 이상일 경우 정보 접근성 기준을 만족하게 된다.

명도 대비 예시
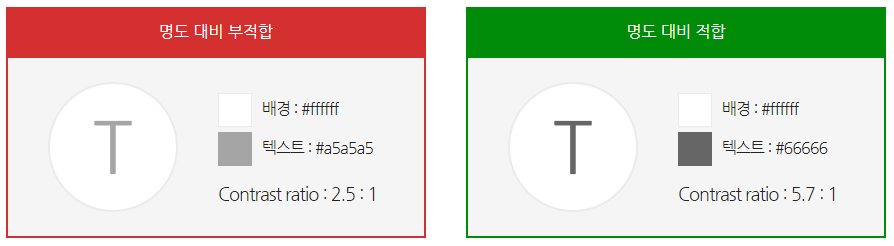
(1) 텍스트와 배경 색의 명도 대비가 4.5:1 이상이어야 읽기 편합니다.

(2) 메타포(아이콘, 버튼 등)과 배경 색의 명도 대비가 4.5:1 이상이어야 구별하기 좋습니다.

(3) 객체에 테두리나 강조색이 있을 경우, 구별하는데 도움이 됩니다.

(4) 입력 도움용 텍스트의 명도 대비가 4.5:1 이상이어야 사용자가 이해하기 쉽습니다.

명도 대비 예외 사항
- 콘텐츠와 배경 색의 명도 대비가 3:1까지 허용되는 경우
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우
- 확대 가능한 페이지의 일반 텍스트 또는 이미지 텍스트
- 비활성 콘텐츠
- 입력 방지용, 사용할 수 없음 표시용
- 장식 목적의 콘텐츠
- 로고
- 장식용 이미지
명도 대비가 4.5:1 이상 이어야 한다고 설명했지만, 확대가 가능한 브라우저에서는 최소 3:1 이상이면 준수했다고 볼 수 있다. 그래도 명도 대비가 높을수록 가독성이 높기 때문에 4.5:1 이상이 되도록 구현해주는 편이 좋다. 웹 페이지를 본다고 가정했을 때 의미 있는 좌우 버튼, 텍스트, 이미지에 있는 텍스트 등의 명도 대비가 모두 준수되어야 한다.
[ 출처 ]
BoostCourse 웹 UI 개발 : https://www.boostcourse.org/web344/lecture/35110
네이버 접근성 페이지 : https://accessibility.naver.com/acc/guide_04
'WEB > 웹 접근성' 카테고리의 다른 글
| 키보드 사용 보장 & 초점 이동 (0) | 2024.09.26 |
|---|---|
| 자동 재생 금지 (1) | 2024.09.26 |
| 색에 무관한 콘텐츠 인식 (1) | 2024.09.25 |
| 적절한 대체 텍스트 제공 (5) | 2024.09.25 |
| 웹 접근성 지침 (3) | 2024.09.25 |

