JavaScript Array 내장 함수
JavaScript 내 array 형태의 변수를 컨트롤 할 수 있는 내장 함수들에 대해 살펴보겠다.
- 값 확인
- 값 추가 // push(Object obj)
- 값 제거(가장 마지막에 할당된) // pop()
- 값 제거(가장 처음에 할당된) // shift()
- 값 제거(인덱스를 이용한) // splice(int param), splice(int param, int param)
- 값 추가(인덱스를 이용한) // splice(int param, int param, Object obj ... ...)
Array 값 확인
테스트 목적으로 Array 변수를 다음과 같이 선언하였다.
test: () => {
// 테스트 array 선언
let testAry = ["오이", "피클"];
debugger;
}이제 크롬 개발자 화면에서 test() function을 실행해보자.

debugger를 걸어놓은 곳에서 멈추는 것을 확인 할 수 있다. 지금은 테스트 목적으로 상단에 선언해놓았지만, 실제로 변수를 받아온다고 생각하고 값을 확인해보자.

Java에서의 ArrayList 값을 사용할 때와 같이, 중괄호 + 인덱스 번호로 쉽게 값을 확인할 수 있다. 당연히 2번째 인덱스에는 할당된 값이 없으므로, undefined가 출력되는 것을 확인할 수 있다.
Array 값 추가 - push()
선언된 Array 변수에 push() 내장 함수를 이용하여 값을 추가해보겠다.
test: () => {
// 테스트 array 선언
let testAry = ["오이", "피클"];
// 값 추가
testAry.push("오이스시");
testAry.push("오이냉국");
testAry.push("오이소박이");
testAry.push("오이케이크");
debugger;
}마찬가지로 크롬 개발자 화면에서 test() function을 실행한 후, debugger 지점에서 멈추었을 때. Array에 할당된 값들을 확인해보도록 하자.


의도한 대로 2번째 인덱스부터 5번째 인덱스까지, 4개의 값이 추가된 것을 알 수 있다.
Array 값 제거 - pop() 및 shift()
선언된 Array 변수에 push() 내장 함수를 이용하여 값을 추가해보았다. 6개의 값이 들어있는 Array에서 '가장 처음 할당된 값'과 '가장 마지막에 할당된 값'을 제거하는 내장함수, shitf() 및 pop()를 이용해보겠다. 지금까지 작성한 소스코드를 다음과 같이 수정하였다.
test: () => {
// 테스트 array 선언
let testAry = ["오이", "피클"];
// 값 추가
testAry.push("오이스시");
testAry.push("오이냉국");
testAry.push("오이소박이");
testAry.push("오이케이크");
// 값 제거(처음에 할당된 값)
testAry.shift();
debugger;
// 값 제거(마지막에 할당된 값)
testAry.pop();
debugger;
},마찬가지로 크롬 개발자 화면에서 test() function을 실행한 후, debugger 지점에서 멈추었을 때. F10 키를 눌러 차례대로 프로세스를 진행하며, 값을 확인해보자.
1. shift() : 가장 처음에 할당된 값을 제거
제일 처음 할당되어 0번째 인덱스에 존재하던 '오이' 값이 사라졌음을 알 수 있다.


2. pop() : 가장 마지막에 할당된 값을 제거
마지막에 할당되어 4번째 인덱스에 존재하던(5번째였으나 shift() 함수 사용으로 4번째에 위치한) '오이케이크' 값이 사라졌음을 알 수 있다.


Array 값 제거 - splice()
아마 독자들은 이런 생각을 가질 수 있을것이다.
'제일 첫 인덱스 값과, 끝 인덱스 값만 컨트롤이 가능하다면. 중간에 있는 값은 어떻게 컨트롤을 해야하는가?'
사실 필자 역시 그런 생각을 가졌고, splice() 내장 함수에 대해 알게 되었다. splice() 함수는 쉽게 생각하였을 때, parameter를 숫자형으로 한 개를 보내느냐, 숫자형으로 두 개를 보내느냐 차이로 사용할 수 있다. 여태 작성한 소스코드를 다음과 같이 수정해보겠다.
test: () => {
// 테스트 array 선언
let testAry = ["오이", "피클"];
// 값 추가
testAry.push("오이스시");
testAry.push("오이냉국");
testAry.push("오이소박이");
testAry.push("오이케이크");
// 값 제거
testAry.splice(4);
debugger;
}마찬가지로 크롬 개발자 화면에서 test() function을 실행한 후, debugger 지점에서 멈추었을 때. Array의 값을 확인해보도록 하자.


splice() 내장 함수는 parameter를 숫자형으로 한 개 입력받았을 때 parameter를 인덱스로 삼으며, 해당 인덱스 이후의 값들을 전부 제거한다. 필자는 인덱스 값으로 4를 넣어주었기에, 4번째 및 5번째 인덱스에 위치한 '오이소박이'와 '오이케이크' 값이 제거되었음을 확인할 수 있다.
그렇다면 parameter를 숫자형으로 두 개 입력했을 때에는 어떤 차이가 있을까? 소스코드를 다음과 같이 수정한 후 크롬 개발자 화면에서 function을 실행하여 결과를 확인해보자.
test: () => {
// 테스트 array 선언
let testAry = ["오이", "피클"];
// 값 추가
testAry.push("오이스시");
testAry.push("오이냉국");
testAry.push("오이소박이");
testAry.push("오이케이크");
// 값 제거
testAry.splice(2, 1);
debugger;
// 값 제거
testAry.splice(2, 2);
debugger;
},

첫번째 splice() 내장 함수를 통해 가공된 값이다. parameter를 숫자형으로 두 개만 받았을 경우, 첫번째 parameter 값의 인덱스에서, 두번째 parameter 값 만큼 Array 내 값을 제거한다. splice(2, 1) 의 결과로서 2번째 인덱스에 존재하던 '오이스시' 하나의 값이 제거된 것이다.


두번째 splice() 내장 함수를 통해 가공된 값이다. splice(2, 2) 의 결과로서 2번째 인덱스에 존재하던 '오이냉국' 부터, '오이소박이' 까지 두 개의 값이 제거되었음을 확인 할 수 있다.
Array 값 추가 - splice()
처음 포스팅했던 push() 내장 함수와는 다른 방식으로 값을 추가하는 방법에 대해 알아보도록 하겠다. push() 의 경우 Array 라는 특징상 순차적으로 값이 쌓일 수 밖에 없다. 하지만 인덱스를 이용해 값을 제거했던 splice() 내장 함수를 사용하면, 중간에 값을 추가할 수 있다. 소스코드를 다음과 같이 수정한 후 크롬 개발자 화면에서 function을 실행하여 결과를 확인해보자.
test: () => {
// 테스트 array 선언
let testAry = ["오이", "피클"];
// 값 추가
testAry.push("오이스시");
testAry.push("오이냉국");
testAry.push("오이소박이");
testAry.push("오이케이크");
// 값 추가 (1) 기존 값 제거 후 추가
testAry.splice(2, 1, "오이보쌈", "오이치킨");
debugger;
// 값 추가 (2) 기존 값 유지하고 추가
testAry.splice(2, 0, "오이라면", "오이튀김");
debugger;
},

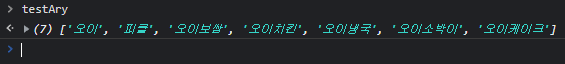
2번째 인덱스에 위치한 1개의 값, '오이스시' 값이 제거되었다. 그리고 해당 위치로부터 '오이보쌈' 및 '오이치킨' 두 개의 값이 추가되었음을 확인할 수 있다.


이번에는 삭제할 값의 수를 0으로 잡았기에, 아무런 값도 삭제되지 않았다. 2번째 인덱스부터 '오이라면' 및 '오이튀김' 값이 추가되어, 총 9개의 값을 가지게 되었음을 확인할 수 있다.
[ 출처 ]
Array splice() 사용법 : https://www.freecodecamp.org/news/javascript-splice-how-to-use-the-splice-js-array-method/
'JavaScript > Default' 카테고리의 다른 글
| JavaScript 'console' 객체 제어하기 (0) | 2024.07.15 |
|---|---|
| XSS(Cross Site Scripting) 특수 문자열 변환(parsing) (0) | 2023.03.15 |
| JavaScript 변수 선언 방식(var, let, const) (0) | 2021.08.31 |

